READING & WRITING
What Is Animated Storytelling?
When people think of animated storytelling, they usually associate it with the animation medium in the form of TV shows, movies, and video games—all of which feature distinct characters, stories, and art styles. While this industry is certainly a big application of the discipline, the study of motion graphics (which also utilizes animated storytelling) is more associated with graphic design, branding, advertising, and user interface design.
Although motion graphics and (what we think of) animation seem to be two separate entities, Liz Blazer tells us in her book Animated Storytelling that they actually share a lot of common ground when it comes to the goals, processes, and skills of animated storytelling. Therefore, Blazer decides that the two disciplines should be presented together throughout her book.
Throughout my animated storytelling journey, I will frequently reference Blazer’s book, as it effectively explains and demonstrates what it takes to create compelling stories through motion graphics and animation.
The First Step: Pre-Production
Before jumping into your animated creation, it is crucial to plan first, and this starts with developing the concept. Be sure to answer these basic yet important questions: What is it? What does it look like? and What is it made of?
Answering these questions starts with forming a creative brief. Sometimes one is given to you by a client, but regardless of whether you are working with a client or independently, a creative brief will help explain and organize the direction of the project. Information within this includes:
- what the project is
- who it is for
- how long it must be
- what the objective is, and
- when it is due
Once the creative brief is written, it is time to approach your creativity without judgement and describe your Big Idea. With this, you write down the Big Idea (a few words that describe what it is), and then jot down everything that comes to mind associated with it—no matter how stupid or odd some things may seem. Then, you circle the words or phrases that you find the most compelling. Blazer mentions that the “Yes, and…” rule is very helpful for steamrolling this judgement-free exercise, where one commits to an idea with “yes, and” followed by an even more off-the-cuff idea. And, it doesn’t matter how unpolished it sounds; it’s the first draft and you will be revising it anyway, so who cares!
At this point, you will want to start “zeroing in” on your story by clarifying the tone and story objectives. Blazer describes a number of exercises to help with this, listed below:
- The elevator pitch: Write down the tone, plot, and theme, and then write one sentence that combines the three of them
- The six-word story: Take time to write a story in just six words. For example, “For sale, baby shoes, never worn”
- The tagline: Think of just a few words that you think would attract your audience. For example, “Just Do It” by Nike
Next, you will want to perform previsualization. That is, you are making the visual development or concept art that will define what your work looks like. To help, Blazer recommends that you spend time being influenced and even collect what inspires your story (e.g. a Pinterest mood board of your inspirations). Also, experiment with your story by grabbing physical utensils and treating physical designs like a science experiment.
Finally, to answer what your story is made of, you’ll need to start asset building by gathering the necessary pieces to your story and creating an organizational system for them. This can also include creating a style frame, which is a single image that captures the overall look and feel of your story. This frame (as well as all of these exercises for that matter) does not have to be polished, either; revisions will always be made.
RESEARCH TO INFORM
Exploring Animated GIFs
So we know a bit about the pre-production process now, but what about learning the principles and techniques of animation and motion graphics? A good place to start is through researching GIFs. A GIF (Graphics Interchange Format) is a short series of images (converted from a video or made from an animation) that usually lasts a few seconds and plays in a loop. Here, I have provided examples of animated GIFs that I believe demonstrate effective animated motion.

What I admire about this GIF is that it shows the amount of work that can go into demonstrating the motion of a simple liquid ball. The motion here is complex with various changes in speed. Not only that, but the second half of the GIF shows the thought process behind the animation with a sketch that maps out the positions of the ball as well as what appears to be keyframes that may denote the ball’s speed or how it looks at that instance.

There is a lot I find compelling on this one. Although the rocket is technically not changing position in the GIF, the various space objects moving in one direction in the background give off the illusion that the rocket is in fact moving through space. Also, I like how this demonstrates perspective in motion, where the space objects appear to be moving at different speeds based on their distances from the rocket. In other words, the foreground planets and moons appear to be moving faster than the background stars because they are closer to the fast-moving rocket. Finally, the motion of the planets’ details give off the illusion that they are spherical even though all the vectors are 2D.

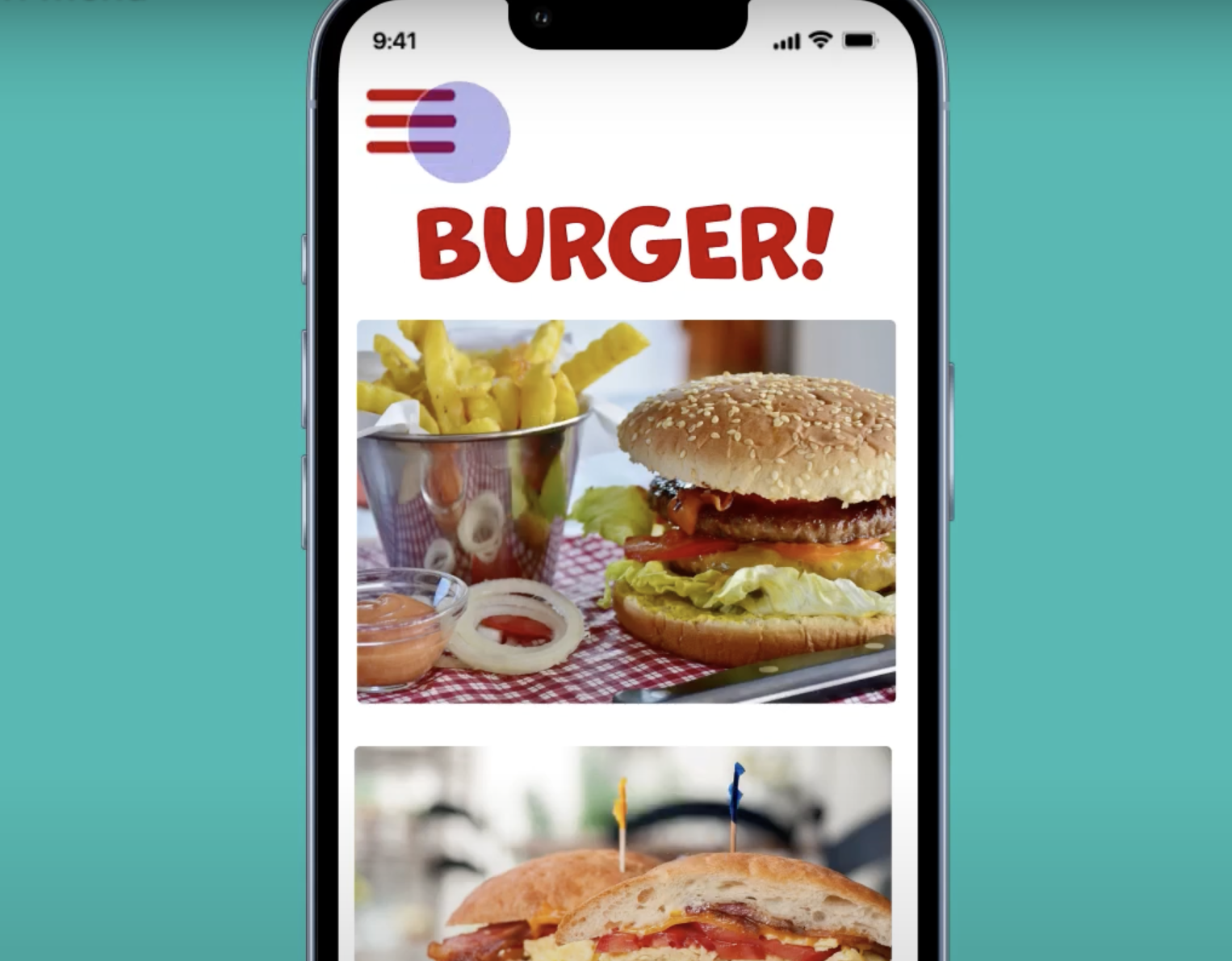
This one is very satisfying to look at by how smooth the transitions between each device are, with each device presenting a completely new scene. According to the linked article, transitions that involve camera movement into new scenes within previous scenes are called dolly-in transitions.
Although this is technically not in GIF format, it can easily be converted to one. This intriguing stop motion loop shows a person picking up a ketchup bottle and squeezing it only for whole tomatoes to come out. Stop motion is not a new animation technique by any means, but its ability to create illusion with physical objects is what makes still a relevant style.

This surreal animation shows the camera traveling down a highway that appears to twist into a never-ending spiral. What makes this hypnotizing is that it’s hard to tell that the motion is actually looping. It feels like there is neither a beginning nor an end to this animation based on how the artist linked the beginning and ending frames, thus making it seem like you are traveling on the road forever.
CREATE
My Animated GIFs
To put what I learned in motion graphics so far into practice, I created my own animated GIFs. I am by no means an expert, and these animations are not expert material, but I have learned a lot by practicing these different methods using various Adobe software.

I made this GIF using the cutout technique in Photoshop. I was looking for something food-related on Creative Commons and got inspired by an image of (fake) miniature foods. So, I took a picture of a plate I owned, cut out each food item from the image, and then added them as separate layers on the plate and into the Photoshop animation timeline. The result I produced is a plate that starts out empty with the miniature foods progressively trickling in to make it full.

I will admit that hand-drawing—especially drawing with a computer mouse—is not my expertise by any means, so this one is rather simple. Here, I attempted to draw a sun setting over hills and then a crescent moon rising. I used a technique called onion-skinning, where similar to traditional animation, one hand-draws each frame while using a slightly transparent version of the previous frame as a reference to draw the next. I made two video layers: one for the sun and moon, and the other for the changing sky color.

For this last GIF, I wanted to challenge my software-learning skills and learn how to use Adobe Animate—a program that I am not too familiar with—and demonstrate an object with accelerating motion. Here, I decided to draw a UFO taking off from some planet/moon. I ended up creating this motion using a method called tweening, where the software fills in the animation between keyframes. I drew the UFO in Illustrator due to my more advanced experience drawing vectors in that program, and then I imported it into Animate and made it into a symbol in order to tween it as a whole object. Some tweening instances involved using different motion effects such as ease-in to simulate the acceleration, while other instances involved changing the rotation of the UFO.